Los encabezados SEO o h’s son las etiquetas que determinan la importancia del contenido o segmentación del mismo por partes según su importancia a lo largo del contenido y de la lectura del usuario.
Sí que es verdad que, en los últimos tiempos, parece haber perdido algo de relevancia. No obstante, sigue siendo importante y a día de hoy, todavía ofrece muy buenos resultados si las usas correctamente.
Vamos a ver las típicas preguntas para saber todo lo necesario sobre este atributo clásico del HTML.
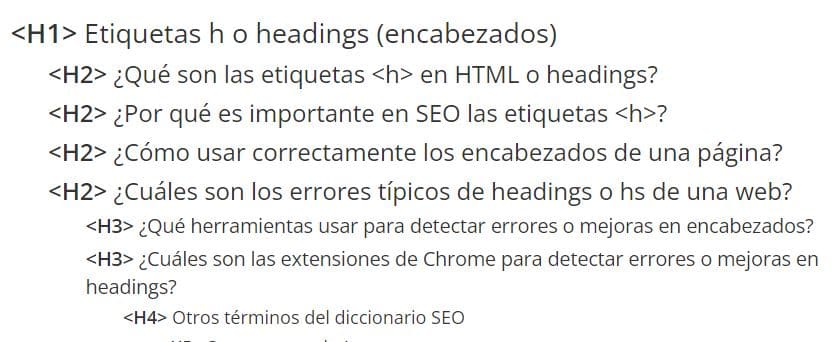
¿Qué son las etiquetas <h> en HTML o headings?
Las etiquetas <h> en HTML, también conocidas como headings, son elementos que se utilizan para estructurar el contenido de una página web.
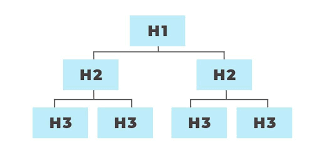
Las headings son etiquetas que van desde <h1> hasta <h6>, donde <h1> es el encabezado principal de la página y <h6> es el encabezado de menor importancia.
¿Por qué es importante en SEO las etiquetas <h>?
Las etiquetas <h> son importantes en SEO porque ayudan a los motores de búsqueda a entender la estructura del contenido de una página web y la importancia de cada sección.
Las headings proporcionan información valiosa para los motores de búsqueda y los usuarios, ya que permiten que el contenido sea más fácil de leer y entender.

¿Cómo usar correctamente los encabezados de una página?
Para usar correctamente las encabezados en una página web, es importante seguir estas recomendaciones:
- Utiliza la etiqueta <h1> solo una vez en la página para el título principal.
- Utiliza las etiquetas <h2> a <h6> para estructurar el contenido de la página en secciones.
- Utiliza los encabezados de forma jerárquica, comenzando por la etiqueta <h2> después del <h1>, <h3> después del <h2>, y así sucesivamente.
- Utiliza las headings para destacar los puntos clave del contenido de la página y no solo para diseñar la página.
- Asegúrate de que el contenido de las headings sea coherente con el contenido de la página y no confunda a los usuarios o a los motores de búsqueda.
¿Cuáles son los errores típicos de headings o hs de una web?
Algunos errores típicos de headings en una página web son:
- Utilizar la etiqueta <h1> más de una vez en una página.
- No utilizar las etiquetas <h> para estructurar el contenido de una página de manera jerárquica.
- Usar headings de forma incoherente con el contenido de la página.
- Utilizar las etiquetas <h> solo por razones de diseño, sin agregar valor al contenido.

¿Qué herramientas usar para detectar errores o mejoras en encabezados?
Hay varias herramientas que puedes utilizar para detectar errores o mejoras en encabezados, algunas de las cuales son:
- Google Search Console: esta herramienta te permitirá verificar si hay errores en las headings de tu página web y cómo puedes solucionarlos.
- W3C HTML Validator: esta herramienta te permitirá validar el HTML de tu página y verificar si hay errores en tus headings.
- Yoast SEO Plugin: este plugin para WordPress te permitirá analizar las headings de tu página y verificar si estás utilizando correctamente las etiquetas <h>.
¿Cuáles son las extensiones de Chrome para detectar errores o mejoras en headings?
Algunas extensiones de Chrome que puedes utilizar para detectar errores o mejoras en headings son:
- Check my Links: esta extensión te permitirá identificar enlaces rotos en una página web, lo que podría indicar problemas con las headings.
- HeadingsMap: esta extensión te permitirá visualizar la estructura de encabezados de una página web.
Otros términos del diccionario SEO
Conceptos con la A
Conceptos con la C
Conceptos con la D
Conceptos con la E
Conceptos con la F
Conceptos con la H
Conceptos con la K
Conceptos con la R
Conceptos con la S
Conceptos con la T
