Qué es el anchor text
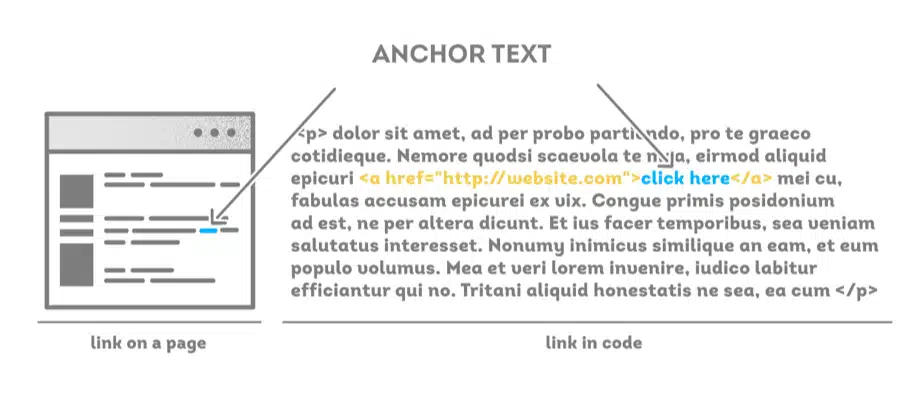
El anchor text es el texto visible en el que se hace clic para acceder a un enlace que te lleva a otra página.
Este texto o anchor normalmente se usa para describir qué va a encontrar el usuario si hace clic dentro del mismo.
Por ese motivo, el anchor de un enlace o conjunto de enlaces es de vital importancia, puesto que desde aquí es donde sabemos que vamos a leer una información que nos interesa como usuarios.
Hay de diferentes tipos y se emplean según las necesidades de nuestro enlace.
En los textos en Internet, es común encontrar enlaces que lleven al usuario a otras páginas que le proporcionen una mayor información.
Ejemplo de anchor text en html
Este sería un ejemplo básico sobre cómo se escribe en html un texto ancla y qué lugar ocupa dentro del código web:
<a href=”https://cecomart.com/”>Consultor SEO Alicante</a>
Justamente en el centro del enlace, el cuál se inicia con a + el atributo href que contiene la página donde enlazamos, aquí es donde se almacena el anchor text o esa parte visual del enlace.

Después, para que la etiqueta tenga validez, se debe cerrar con a, dentro de <> e incluyendo la llave de cierre de etiquetas de html con /.
Por qué es importante el anchor text en SEO
El anchor text de importante puesto que ayuda al usuario, normalmente, a acceder a otra información relacionada con el enlace o texto ancla al que hace clic, también a jugar con la variedad de anchor text y así beneficiar al SEO de la misma página, tener mayor variedad semántica o simplemente contextualizar una parte de nuestro contenido como tal.
Por ello, a continuación vamos a ver algunos de los diferentes tipos de anchor text que nos podemos encontrar o que suelen ser más utilizados:
Tipos de anchor text
URL
El texto ancla de URL es uno de los más básicos anchor text y quizás el más natural de todos ellos, puesto que solo necesitas incluir la url (tal cuál) o ruta de página y poner el mismo anchor.
Quería de la siguiente manera:
<a href=”https://cecomart.com/contacto/”>https://cecomart.com/contacto/</a>
Por este motivo, es uno de los más naturales, puesto que no incluye ninguna palabra clave, ni texto genérico, ni nada. Simplemente dejando la misma ruta de página sin más.
Es un tipo de anchor que se puede emplear donde sea y es el menor “manipulable” a nivel de usuario.
Genérico
El enlace ancla o anchor text de tipo genérico también es natural aunque menos aprovechable, puesto que no se utiliza ninguna palabra clave.
Aquí indico un ejemplo de cómo sería este anchor:
<a href=”https://cecomart.com/”>este enlace</a>
Como se muestra, es un enlace que puede venir bien si está dentro de un párrafo contextual, al que el texto anterior al anchor text ya predice qué es lo que el usuario se encontrará en dicho enlace.
Imagen
En enlace de tipo imagen es muy sencillo. Y es que este enlace no tiene un texto visible sino que tiene una imagen en su interior.
Esto de suele usar normalmente dentro de banners, por ejemplo. A nivel de composición por html, quedaría algo así:
<a href=”https://cecomart.com/”><img src=”/images/ejemplo-de-imagen.png” width=”600″ height=”400″ alt=”ejemplo de imagen”></a>
Como se muestra, sería otro código html incluyendo la propia imagen que sí veríamos visualmente.
Marca
El enlace de tipo marca o anchor text de marca es simplemente cuando vamos a emplear nuestra propia marca para enlazar dentro del mismo.
Puede ser de utilidad en diferentes casos. Aquí sería el ejemplo en html con este anchor text.
<a href=”https://cecomart.com/”>Cecomart</a>
Muchas empresas lo utilizan dentro del contenido, pero puede utilizarse en diferentes tipos de contenidos. En linkbuilding, puede ser muy interesante para darle mucha naturalidad a nuestro proyecto web.
Keyword + Marca
Este es quizás uno de los anchor text más curiosos, porque podemos mezclar la palabra clave junto con la marca para que el resultado sea más potente.
Por ese motivo, es uno de los más empleados en linkbuilding, dado que tiene la parte beneficiosa de nuestra marca con el interés por posicionar por la palabra clave principal para dicha url enlazada.
A nivel de html, así es como quedaría nuestro enlace:
<a href=”https://cecomart.com/”>Consultor SEO en Alicante Cecomart</a>
Keyword
Al igual que lo hacemos con marca, también podemos hacerlo solamente con nuestra keyword principal.
No obstante, es uno de los anchor text más “forzados” a nivel SEO, puesto que es el más directo hacia la palabra clave que queremos posicionar y el más artificial.
A nivel de html, así es como quedaría nuestro enlace:
<a href=”https://cecomart.com/”>Consultor SEO en Alicante</a>
Long tail
Por último, las tipo longtail a nivel de anchor, normalmente se asocian a palabras clave, pero quizás este tipo se podría incluso segmentar también en subcategorías.
Normalmente, los enlaces tipo long tail los podríamos ver de la siguiente manera:
<a href=”https://cecomart.com/”>Especialista en posicionamiento web y SEO en Alicante</a>
¿Cómo puedes monitorear los anchor text de tus enlaces?
Gracias a múltiples herramientas, como puede ser Semrush, puedes llegar a ver los enlaces y anchor text que tienes en tu página web.
Por otro lado, y de manera personal, me gusta más utilizar Screaming Frog. Gracias a esta herramienta, tienes la posibilidad de conocer dónde están estos enlaces:
- Navegación
- Footer
- Header
- Contenido
Aquí puedes ver dónde están dichos enlaces, qué tipo de anchor text se usa y mejorarlo para tu beneficio. O incluso, puedes ver si hay errores, como tener 2 enlaces en lo que creías que era un anchor y se divide dicho anchor (esto he llegado a verlo en proyectos).
